Go ahead and add the below code to your #setting.py
This should work in Django 1.8, 2.2, and 3.01 as well
#settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')Import these packages in root #urls.py
#urls.py
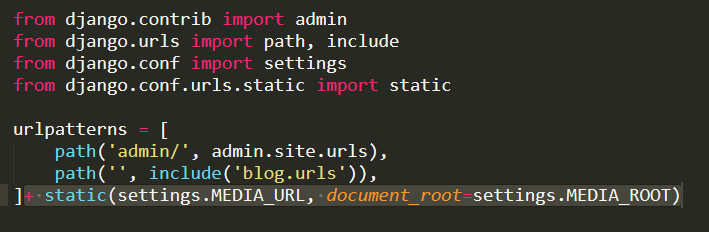
from django.conf import settings
from django.conf.urls.static import staticAdd this line of code to root #urls.py

# urls.py
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)Finally, add this line of code to the #list.html
#list.html
<img src="{{ post.thumbnail.url }}" alt="{{post.title}}" width="50%">Django – Display Images
Hope, this is going to work for you. If you still can’t display images in your Django app, simply leave your question below.
