In this post you will learn how to create different types of tables in HTML 5, I’m going to demonstrate with codes and visual images that will help you understand how table tags and its children tags work in HTML 5.
Let’s dive in…
There are three sections in <table> tag: <thead>, <tbody>, and <tfoot>. But you create HTML tables even without defining table header, table body and table footer.
Table Tag
<table>
<thead>
<!-- This is table header -->
</thead>
<tbody>
<!-- This is table body -->
</tbody>
<tfoot>
<!-- This is table footer -->
</tfoot>
</table>
thead
thead tag is used to define table header
tbody
tbody tag is used to define table body
tfoot
tfoot tag is used to define table footer
Now, we will add some other important table tags to above code, Like: <tr>, <th>, and <td>
Now let’s understand what these tags mean
tr Tag
The <tr> tag means the row of the table. <tr> creates rows in <thead> and <tbody>
th Tag
The <th> tag means the head cell of the table. <th> this creates multiple head cells within a row.
td Tag
The <td> tag means the data cell of the table. <td> creates multiple data cells within a row

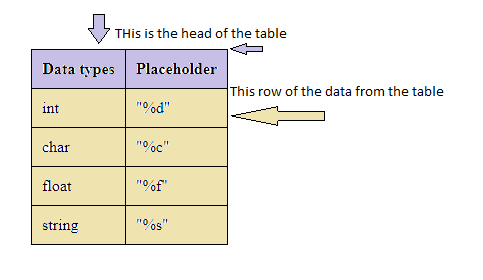
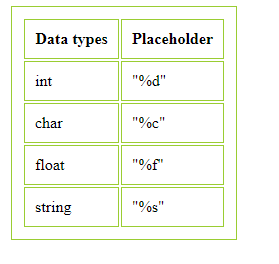
The below code
<table>
<thead>
<tr>
<th>Data types</th>
<th>Placeholder</th>
</tr>
</thead>
<tbody>
<tr>
<td>int</td>
<td>"%d"</td>
</tr>
<tr>
<td>char</td>
<td>"%c"</td>
</tr>
<tr>
<td>float</td>
<td>"%f"</td>
</tr>
<tr>
<td>string</td>
<td>"%s"</td>
</tr>
</tbody>
</table>Styling table, th, AND td
table, th, td{
border-collapse: collapse;
border: 1px solid black;
font-family: serif;
}
The given styling codes above used to collapse border. When you do not use the border-collapse the table border is showing like a box of each data cell and a border from outside the table too. When you forget the border- collapse option you can add in your table tag inline style code like border =”1″ (not in styling table code). Like this: <table border=”1″ >

Now i’m going to show you how to create other types tables, with the help codes. And also show you images
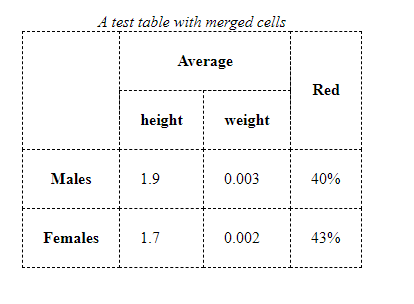
Dashed Table
<main>
<table>
<caption><em>A test table with merged cells</em></caption>
<tr><th rowspan="2"> <--rowspan="2" it means the second row of the first column is will
be empty because here not give the any types of value -->
<th colspan="2">Average <--column+"2" it means the second column of the header have the
value is Average-->
<th rowspan="2">Red<bemeyes>
<tr><th>height<th>weight
<tr><th>Males<td>1.9<td>0.003<td>40%
<tr><th>Females<td>1.7<td>0.002<td>43%
</table>
</main>In the above code i’m use the <caption> It is used in combination with the <table> tag and represents the title of the table. The tag must be inserted immediately after the tag. A table should have no more than one caption.
And i’m also use the <em> tag the tag is used to separate the text from the rest of the content. the content inside is typically displayed in italic.
The rowspan attribute in HTML specifies the number of rows a cell should span. That is if a row spans two rows, it means it will take up the space of two rows in that table.
The colspan attribute in HTML specifies the number of columns a cell should span. It allows the single table cell to span the width of more than one cell or column
Style Code
table,td,th{
border-collapse: collapse;
border: 1px ;
margin: 20px;
padding: 20px;
border-style: dashed;
}
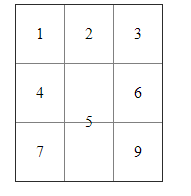
Similarly, in the following table definition:
<table border="1">
<tr><td>1 <td rowspan="2">2 <td>3 <--This is the first row of the table-->
<tr><td>4 <td>6 <-- This is second row of the table-->
<tr><td>7 <td>8 <td>9 <--This is the third row of the table-->
</table>The code (table) will look like in your browser this type.

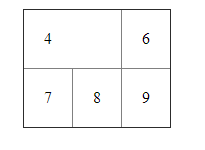
The given table in the above is used the rowspan, And similarly you can use the colspan
<table border="1">
<tr><td colspan="2">4 <td>6
<tr><td>7 <td>8 <td>9
</table>
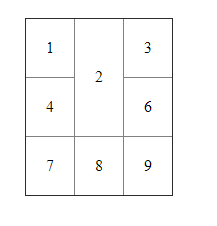
Overlap Table
How is happen. Because the rowspan and colspan code (“2”) value is not correct
<table border="1">
<tr><td>1 <td>2 <td>3
<tr><td>4 <td rowspan="2">5 <td>6
<tr><td colspan="2">7 <td>9
</table>
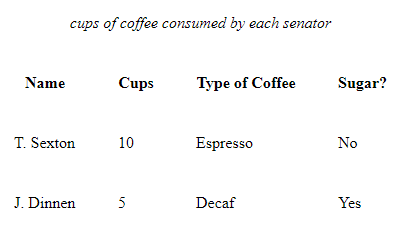
Simple Table
This HTML 5 table does not use <thead> , <tdoby> & <tfoot> it only uses <tr> to defined table header and table body
<table>
<caption><em>cups of coffee consumed by each senator</em></caption>
<tr>
<th>Name</th>
<th>Cups</th>
<th>Type of Coffee</th>
<th>Sugar?</th>
</tr>
<tr>
<td>T. Sexton</td>
<td>10</td>
<td>Espresso</td>
<td>No</td>
</tr>
<tr>
<td>J. Dinnen</td>
<td>5</td>
<td>Decaf</td>
<td>Yes</td>
</tr>
</table>style code
table,td,th{
margin: 20px;
padding: 20px;
}
Column Table
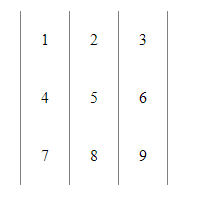
<table border="5" frame="vsides" rules="cols"> <--Here are use the frame which is vsides. vsides means only
the right and the left side-->
<tr> <td>1 <td>2 <td>3
<tr> <td>4 <td>5 <td>6
<tr> <td>7 <td>8 <td>9
</table>
Types of the frame and rules:
Frame Types: void|above|below|hsides|lhs|rhs|vsides|box|border
- void: No sides. This is the default value.
- above: The top side only.
- below: The bottom side only.
- hsides: The top and bottom sides only.
- vsides: The right and left sides only.
- lhs: The left-hand side only.
- rhs: The right-hand side only.
- box: All four sides.
- border: All four sides.
Rules Types: none|groups|rows|cols|all
- none: No rules. This is the default value.
- groups: Rules will appear between row groups column groups only.
- rows: Rules will appear between rows only.
- cols: Rules will appear between columns only.
- all: Rules will appear between all rows and columns.
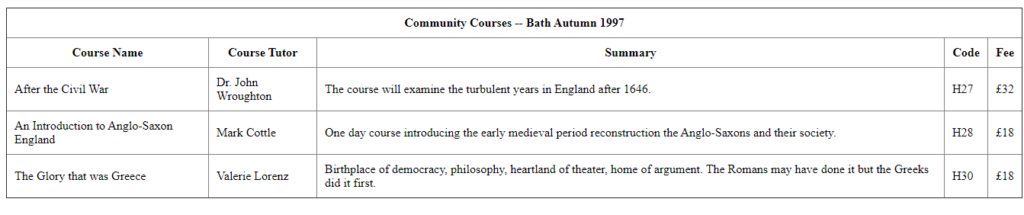
Here’s a somewhat more complex example illustrating other values for the scope attribute:
Scope: It may be used in header attribute for particular row,
<table border="1" cellpadding="5" cellspacing="2"
summary="History courses offered in the community of
Bath arranged by course name, tutor, summary,
code, and fee">
<tr>
<th colspan="5" scope="colgroup">Community Courses -- Bath Autumn 1997</th>
</tr>
<tr>
<th scope="col" abbr="Name">Course Name</th>
<th scope="col" abbr="Tutor">Course Tutor</th>
<th scope="col">Summary</th>
<th scope="col">Code</th>
<th scope="col">Fee</th>
</tr>
<tr>
<td scope="row">After the Civil War</td>
<td>Dr. John Wroughton</td>
<td>
The course will examine the turbulent years in England
after 1646. <em>6 weekly meetings starting Monday 13th
October.</em>
</td>
<td>H27</td>
<td>£32</td>
</tr>
<tr>
<td scope="row">An Introduction to Anglo-Saxon England</td>
<td>Mark Cottle</td>
<td>
One day course introducing the early medieval
period reconstruction the Anglo-Saxons and
their society. <em>Saturday 18th October.</em>
</td>
<td>H28</td>
<td>£18</td>
</tr>
<tr>
<td scope="row">The Glory that was Greece</td>
<td>Valerie Lorenz</td>
<td>
Birthplace of democracy, philosophy, heartland of theater, home of
argument. The Romans may have done it but the Greeks did it
first. <em>Saturday day school 25th October 1997</em>
</td>
<td>H30</td>
<td>£18</td>
</tr>
</table>