In this post you will learn about radio buttons & check boxes with codes & visual images; that will help you understand how radio-button and check boxes work in HTML 5 easily. When you have multiples options & you have to make one choice then you use the radio buttons. Like – in a restaurant you may have many options for fruit juice but you can ask for only one type of fruit juice.
When you have multiple options and you choose a few or all options. In such cases, we use check boxes. Like – In a restaurant you have many options for ordering fruit juice and you order a few fruit juice.
Let’s dive in…
In HTML5 few tags are used in form tags; like- <fieldset> tag <legend> tag .
Fieldset tag used to create border on the form, and also anywhere within the form,
And legend tag are used for titling the form or similar form elements.
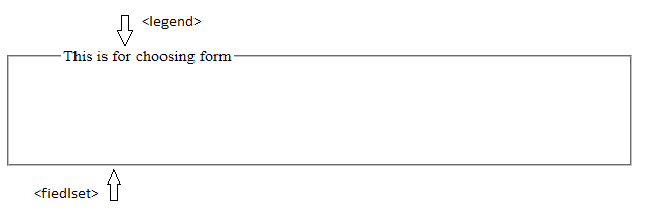
<fieldset>
<legend> This is for choosing form </legend>
</fieldset>This above code should look like the image below in your web browser

Radio Buttons
The radio buttons are used for choice any one option from many. Remember: name of all radio buttons has to be the same. Radio button value is must have attribute.
<fieldset>
<legend>This is for choosing form</legend>
<form>
<label>Choose only one</label>
<label><input type="radio" name="fruit juice" value="Apple Juice" >Apple juice</label>
<label><input type="radio" name="fruit juice" value="Mango Juice" >Mango juice</label>
<label><input type="radio" name="fruit juice" value="Banana Juice" >Banana juice </label>
<label><input type="radio" name="fruit juice" value="Orange Juice" >Orange juice</label>
</form>
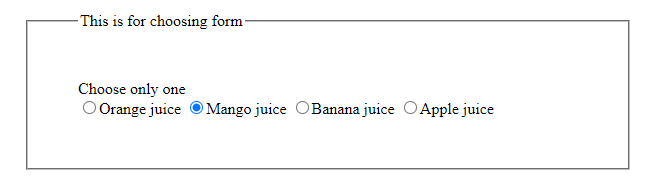
</fieldset>The above radio button code should look like the image below in your web browser

Check Boxes
The check boxes are used for choose few or all options from many options. All your check boxes should have the same name attribute and appropriate value attribute.
<fieldset>
<legend>This is about making choices</legend>
<form>
<label>Make your choices</label>
<label><input type="checkbox" name="fruit juice" value="Orange juice">Orange juice</label>
<label><input type="checkbox" name="fruit juice" value="Mango juice">Mango juice</label>
<label><input type="checkbox" name="fruit juice" value="Banana juice">Banana juice</label>
<label><input type="checkbox" name="fruit juice" value="Apple juice">Apple juice</label>
<label><input type="checkbox" name="fruit juice" value="Watermelon juice">Watermelon juice</label>
<label><input type="checkbox" name="fruit juice" value="Pomegranate juice">Pomegranate juice</label>
<label><input type="checkbox" name="fruit juice" value="Blueberry juice">Blueberry juice</label>
</form>
</fieldset>The above check box code should look like the image below in your web browser,You can choose few option or all options.

